こんにちは。こばやす(@kobayas_s)です。
デザイン勉強中の方からよく「勉強に役立つお勧め書籍はありますか?」との事でご質問を頂くので、今回は私が実際に読んで良かったデザイン書籍関連の本をご紹介します。
こののトピックはWebデザイナー、グラフィックデザイナーを目指す人両方にお役立て頂けるような内容を厳選しました。
スクールに通う前にデザインの基礎を学んでおきたい
コーディングは出来るようになったけど、イマイチデザイン力が上がらない
文字を読むのは苦手。沢山図解が載っている本を探している
CONTENTS
基礎からデザインを学びたい方へ
Webデザイン、グラフィックデザインなど平面のデザインでは色々と共通の制作ルールがあります。
文字だけだと分かりにくい事も多々あるので、図解資料が多めで分かりやすい表現をしている本を選定しました。
ただ、デザイン書籍やビジネス本はちょっとお高めで手が出しにくかったりしますよね……
kindle unlimitedなら30日間無料で読み放題なので、気になるデザイン書籍やビジネス本はこのサービスを利用して読んでみるとお得ですね。30日以内に解約すれば料金も発生しません。
いつでもどこでも読み放題で、さまざまな端末で利用可能なのでスマホでも大丈夫です。
なるほどデザイン
図解やイラスト、写真が多いので絵本を見る感覚で読み進めることが出来ます。
デザインを勉強するとなると小難しいルールなどを覚えなければ……と身構えがちですが、この本では図解を多めに差し込んであり、パッと見ただけでも「なるほど」と思わせる工夫がされていて凄く分かりやすいです。

この写真は様々な雰囲気に合わせたデザインをする時、どのような思考で考えると良いのかをイラスト、実際に落とし込んだデザインを見せて解説しています。
参考書では飛ばされがちな細かいニュアンスも丁寧に解説しているので、スクールや学習サイトなどで勉強する前の入門書としてもピッタリです。
※Amazonでは試し読みが出来ます。
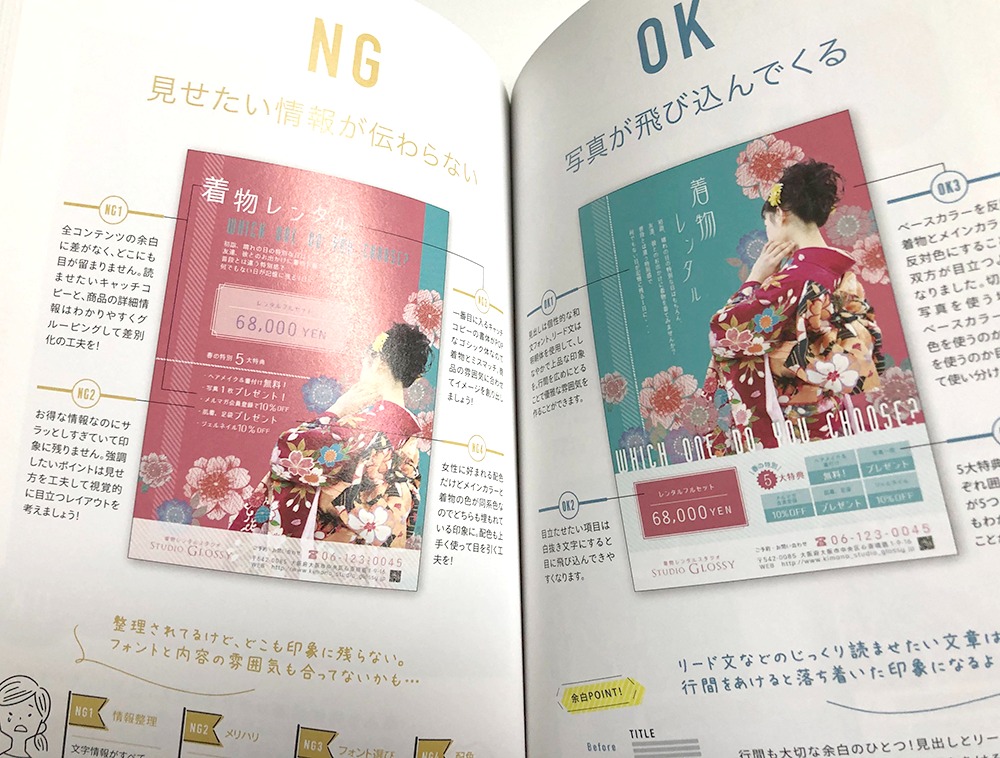
けっきょく、よはく。
「新人が作ったデザイン」をベテランデザイナーが同じ素材を使ってリデザイン(良い部分を活かし、更に良くするために改修する)していくストーリーで進行していきます。
ベテランのデザイナーは新人よりも視野が広く引き出しも多いので学べる部分が沢山あるので、ビフォーアフターを見比べると色んな発見があります。

このように、どの部分をどういう風に直しているのかをピックアップして解説しています。
文字だけでなく、新人とベテランが制作したデザインを見開きで見比べる事が出来るのでとても見やすい仕様になっています。
これは和風のデザインですが、その他にもテイストや業種が違う物など沢山の事例を取り扱っていますし、同じデザインでも「こんな風にもデザイン出来るよ」などのリメイクアイディアも満載なのでプロでも1冊手元に置いておきたい本です。
※Amazonでは試し読みが出来ます。




文字の組み方が分からない人へ
文字周りがダサいと全体的に野暮ったいイメージになってしまいますよね。
模写デザインやバナーお題に挑戦をしていても、どういう風な所に気を付けて文字の配置をしたら良いのか、相性の良いフォントの組み合わせが分からないなど、様々なモヤモヤがあるかと思います。
次に紹介するのは「文字周り」に特化した参考書籍なので、そんな悩みを解決する糸口になるかもしれません。
ほんとに、フォント。
先ほど紹介したけっきょく、よはく。の次に出版された本なので、この本を読んで良かった人は是非読んで頂きたいですね。
こちらはレイアウトやデザインはまあまあ出来るようになってきたけど、なんか文字周りがダサくなる……の原因を追究した本です。
同じデザインでも文字に気を付けるだけでこんなにも違うのか!と腹落ちする発見が出来ますよ。


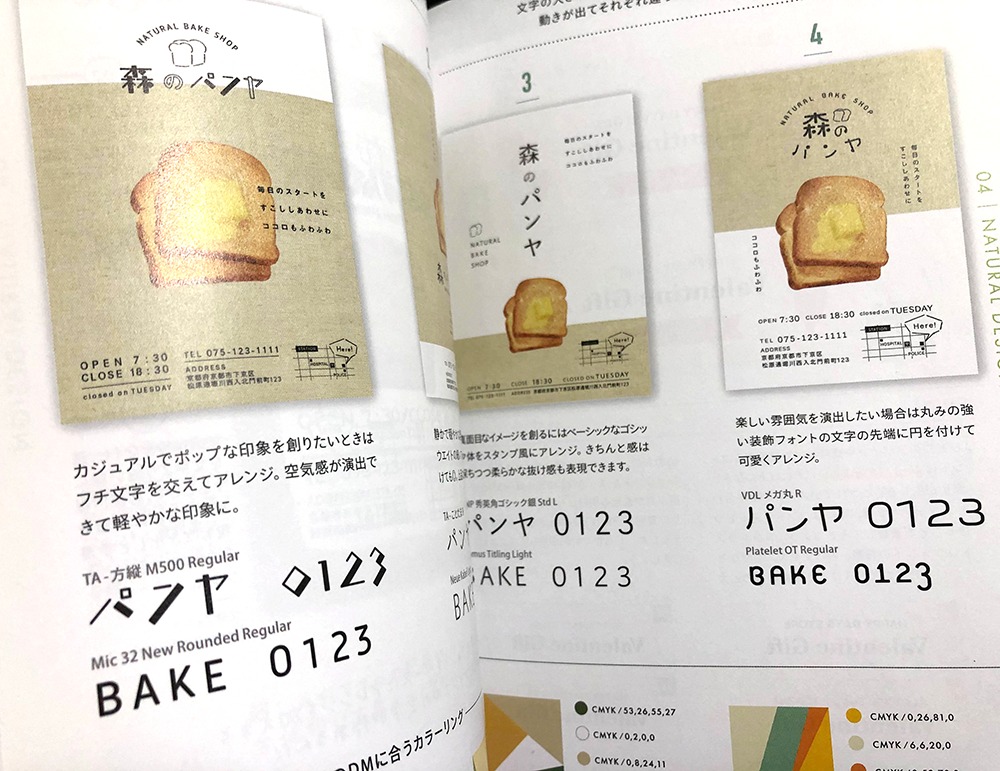
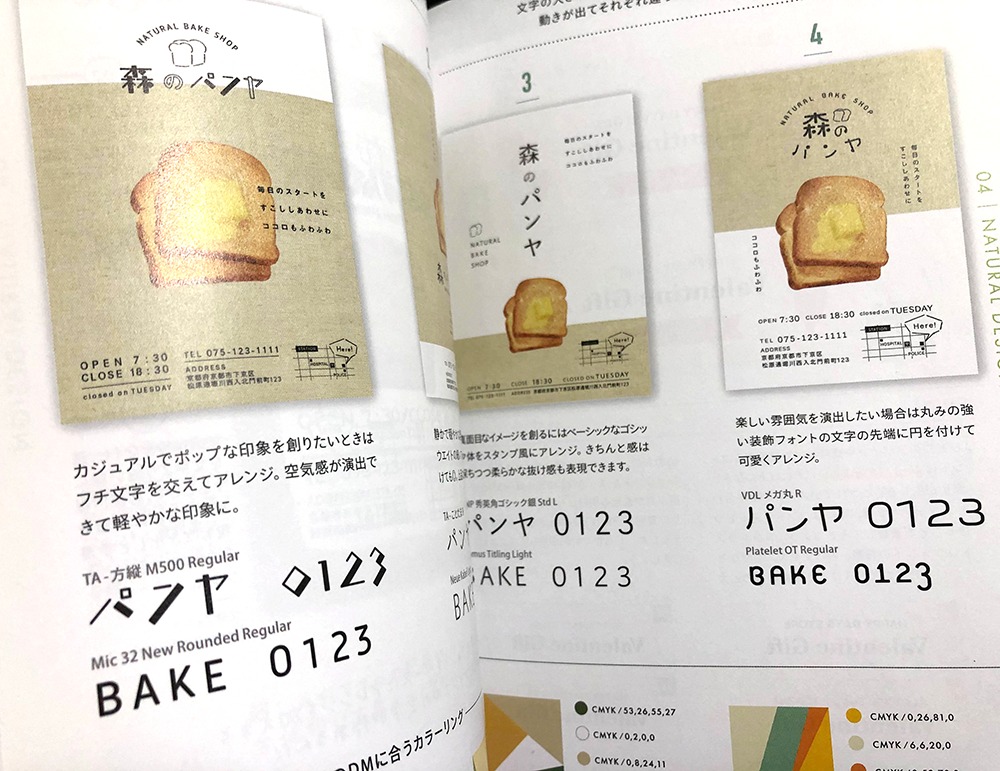
このように、同じテーマのデザインでもフォントの選定方法によって全体の雰囲気が大きく異なってきます。
使用されているフォントの記載もあるので、同じフォントを使いたいという人にとっても参考になる資料となりますよ。
※Amazonでは試し読みが出来ます。
知りたいタイポグラフィデザイン
先ほど紹介したほんとに、フォント。ではレイアウトやデザイン全体を見ながらフォントのあり方を解説した本ですが、こちらは「タイトル文字にフォーカス」した参考書となっています。
文字のカーニング(文字詰めによって綺麗に見せる)方法や、どのくらいの余白感が読みやすいのかを追求したり、デフォルトの文字を様々なモチーフと組み合わせて作字(タイポグラフィ)するためにはどんな事に注意しながら制作すれば良いかなどが書かれています。


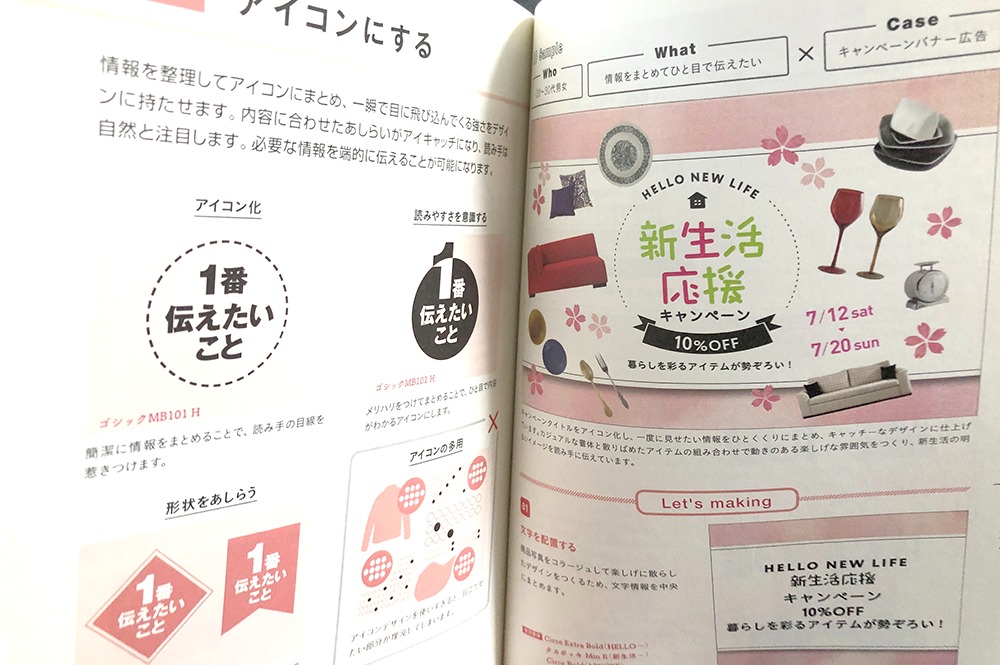
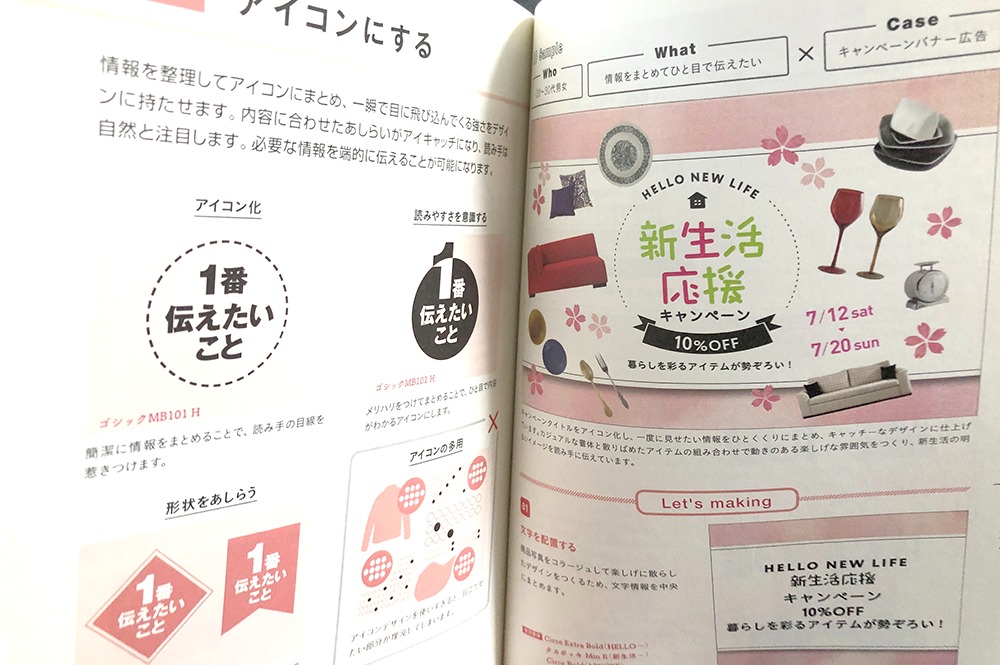
この写真のように
❶文字打ちをしただけ
❷読みやすいように調整
❸遊びを入れる
と段階を踏んで、どのように文字をアレンジしていくかが丁寧に書かれています。
実際に制作工程を確認しながら読み進められるので、初心者でも真似しやすい構成となっています。
※Amazonでは試し読みが出来ます。
Webサイト制作の仕組みから知りたい方へ
Webサイトはデザインだけでなく、情報を表示するためにコンピュータが理解しやすい言語に置き換えるという工程が発生します。
表示に必要な言語とはHTMLやCSSなどの事を言いますが、これらの勉強をサポートしてくれるスクールや学習サイトは沢山あります。
ですが、紙媒体のデザインから移行してくるデザイナーさんやデザインのみを習ったことがある人にとっては言語を覚えるのに苦戦する方は多くいます。
次のTipsでは「デザイナー」に寄り添って作られた本を紹介していきます。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
最初の切り口は「Webサイトではどんなデザインが見やすい?好まれる?」について解説されているので、デザインを学んだ方なら興味を持って読み進める事が出来そうですね。
「コーポレートサイト」「ユーザビリティ―」など難しい横文字も初回で丁寧に教えて貰えるので、自分でいちいち情報を探しに行かずともWebの専門用語を覚える事も出来ます。
HTML、CSSを使用して1つサイトが作れるようになるためにはどんなコードを先に覚えておけば良いか、という部分に関しても厳選されています。
サイトを1本作るために必要な知識がほぼ全て書いてあるので、入門書として非常に優しい本だなと感じました。
また今主流のレスポンシブ対応やYoutube動画の埋め込み、OGPの対応などもきちんと書かれているので、現場で扱う技術にも大体対応できると思います。


※Amazonでは試し読みが出来ます。




まとめ
以上ご紹介してきましたが、自分に合った参考書は見つかりましたか?
デザイナーは学ぶことが本当に沢山あるので、自分にあった勉強方法や教材を取捨選択する技術も必要になってきます。
ただ情報も沢山溢れているので、色々あって迷ってしまう事もありますよね。
このブログではそんな迷っているデザイナー初心者の方を少しでもサポートできるような記事を更新していけたらと思っています。
筆者、こばやすのnoteでも、Webデザイナー初心者が悩みがちな事を解決するための情報を発信しています。
フォローして頂けると最新記事が通知されますので、こちらも是非ご覧ください。




Twitterでは、こばやすが現場で感じた事を呟いています。
最新の更新情報を知る事も出来ますので是非フォローしてみてくださいね。
@kobayas_s





